Header Tags for Bubble
What are SEO Header Tags?
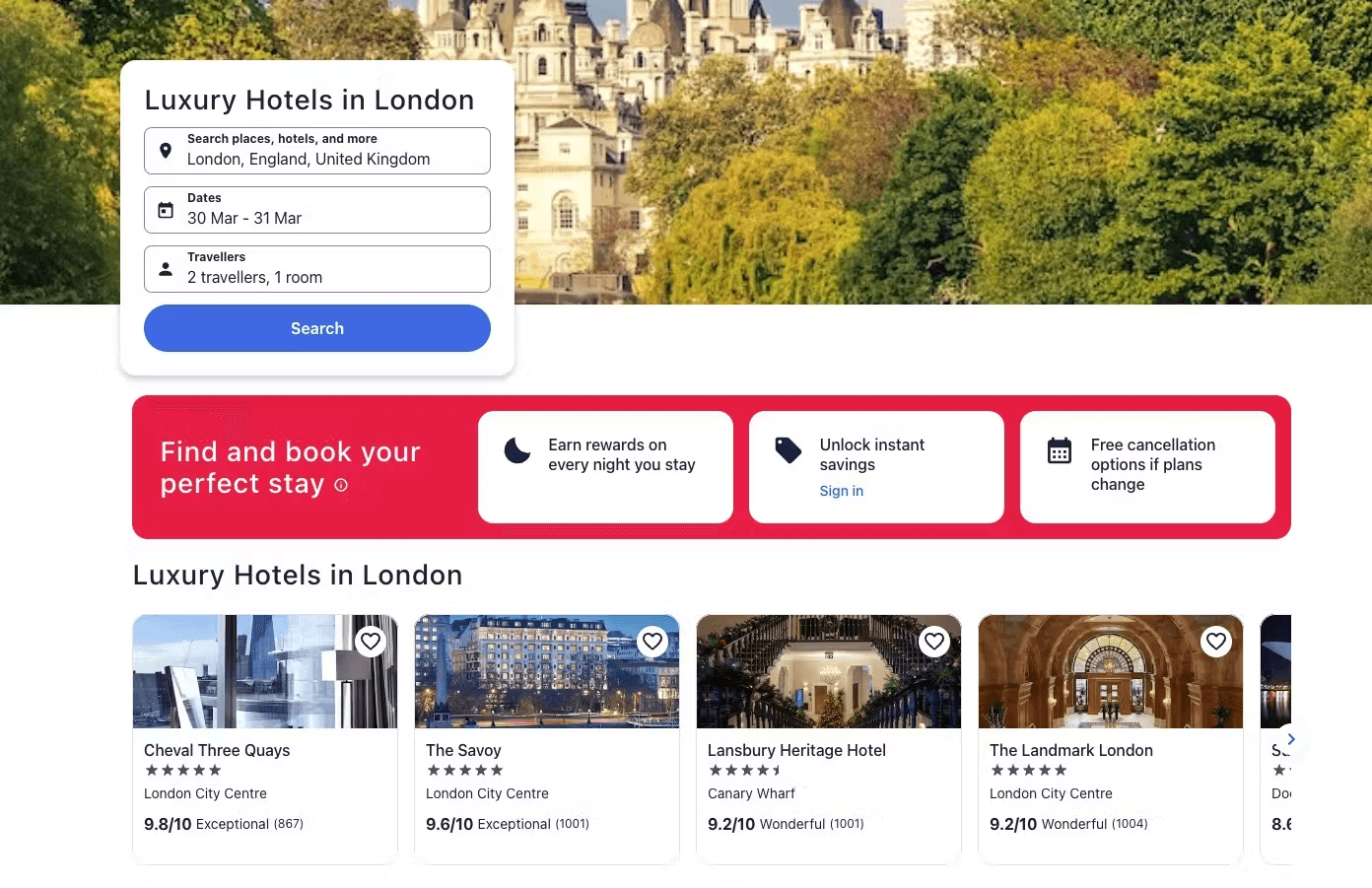
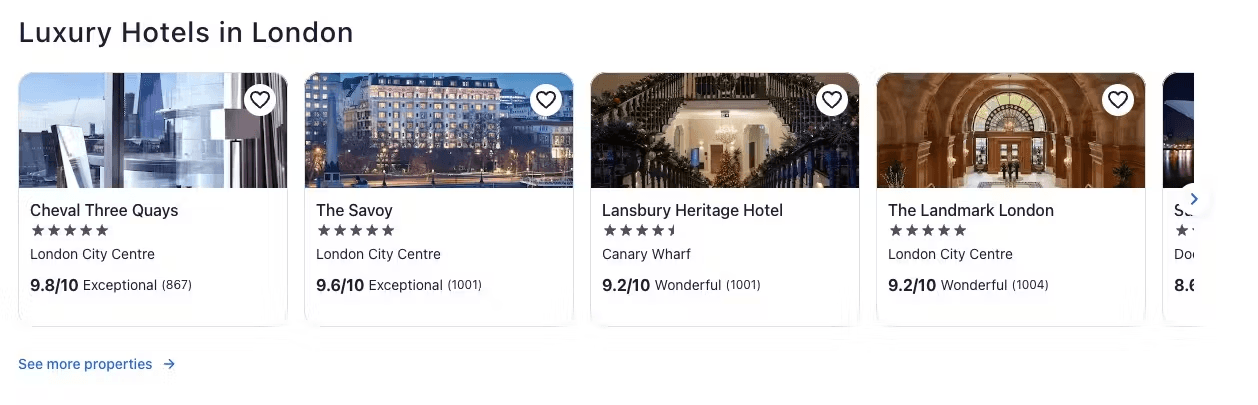
Header tags help structure web content. For instance, when searching for a hotel in London on Expedia, the search results page might use:
<h1> for the main title, e.g., "Top London Hotels"
<h2> for hotel names or categories, e.g., "5-Star Luxury Hotels"
<h3> for amenities or offers, e.g., "Free Breakfast Included"



Why use Header Tags in your Bubble.io App?
Header tags are used in HTML to provide a hierarchical structure to web content, making it easier for both users and search engines to understand and navigate. Here's why they're important:
1. Organization: Header tags organize content like a book, with h1 as the main header, followed by descending subheadings. This helps users quickly find the information they need. It is both a tagging and a UX best practice for users.
2. SEO: Search engines like Google use header tags to understand the content's structure and main topics, which can be highly affected by directing the bots on telling them what you’d like them to focus on.
3. Accessibility: Screen readers rely on header tags to navigate content for visually impaired users, allowing them to skip to different sections easily. Although accessibility is not a direct ranking factor for Google, it highly regards user experience. Websites that emphasize accessibility typically deliver superior user experiences, which can result in higher engagement, reduced bounce rates, and consequently, an indirect boost in SEO effectiveness. (see section about metrics that affect SEO).
How should you use Header 1 in your Bubble site?
Use only one H1 tag per page: Having more than one can dilute the SEO power and confuse search engines.
The H1 should clearly describe the topic of the page's content.
It is often the same or similar to the title tag.Keep the H1 between 20-70 characters long.
Too short wastes space, too long dilutes the power of the tag. But be careful after 50 characters keywords start losing CTR value.Make the H1 stand out visually
use styling like large font size, bolding, etc. to make it the most prominent element.Use a focused keyword in the H1 to signal what the page is about.
- Include your target keyword naturally in the H1
- But don't awkwardly stuff in multiple keywords
- Example: <h1>SEO Basics: How to Do Keyword Research</h1>The H1 answers the user query from Google
the user intent and query behind someone visiting that page.
- Have H1 convey what someone searching that topic is looking for
- Make a relevance promise between title and content
Bubble SEO Best Practices for Header 1
1. Have only 1 H1 Tag on a page
Generally, there should only be one H1 tag per page, typically used for the main title. Using multiple H1 tags can confuse the page structure.

2. Have a good structure of your headers
The hierarchical structure of header tags (H1, H2, H3, etc.) is essential for organizing and structuring content on a web page. Each header tag represents a level of importance, with H1 being the highest and most significant, followed by H2, H3, and so on.
The H1 tag should be used for the main title or the most important heading on the page. It should accurately describe the overall topic or subject matter of the content. There should only be one H1 tag per page.
The H2 tag is used for subheadings or secondary sections within the main content. These subheadings should be related to and support the overarching topic represented by the H1 tag.
The H3 tag is used for sub-subsections or more granular divisions within the content outlined by the H2 tags. These headers provide additional structure and organization to the content.
This hierarchical structure continues with H4, H5, and H6 tags, representing even more specific subsections within the content.
Mistakes to avoid for your Header Tags in Bubble
1. Using Headers for Styling your text
This is usually for developers where header tags are used for styling. Rather, header tags should be used to structure content, not to style text. Use CSS for styling instead. The equivalent is true within Bubble and simpler to manage.
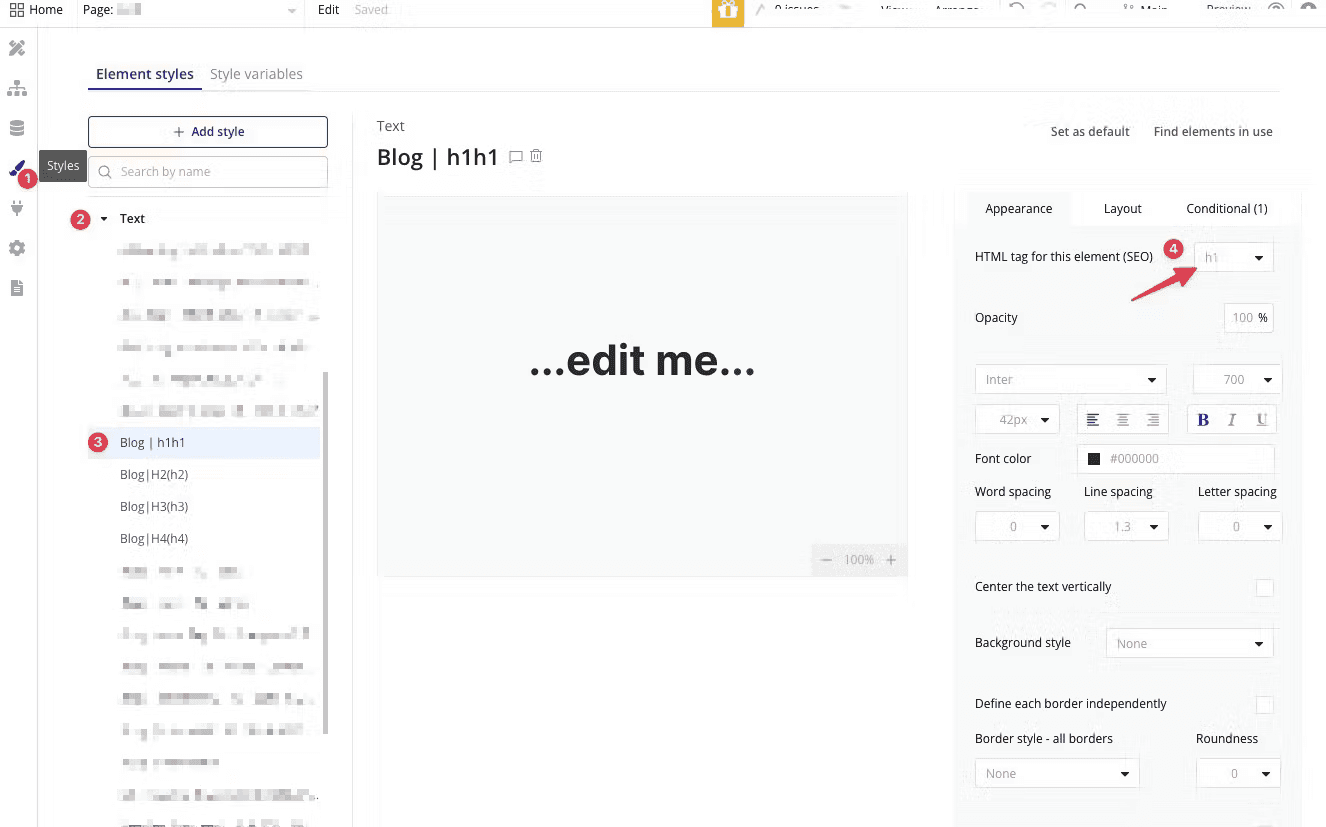
To simplify this, consider using Naming Convention to keep track of your styles and the tags used.
Here’s a recommendation on naming convention:
<where used> | hierarchy used(seo_title_tag)
Blog | H1(h1) → In your blog, you have the Main Header and the SEO tag is H1.
Blog | H5(n) → In your blog, you have the 5th level Headers and the SEO tag is normal which means no SEO tag.
You may still want to have visual hierarchy but no need for SEO tags (this is a more advanced thinking and need, but best practice is to verify for both.
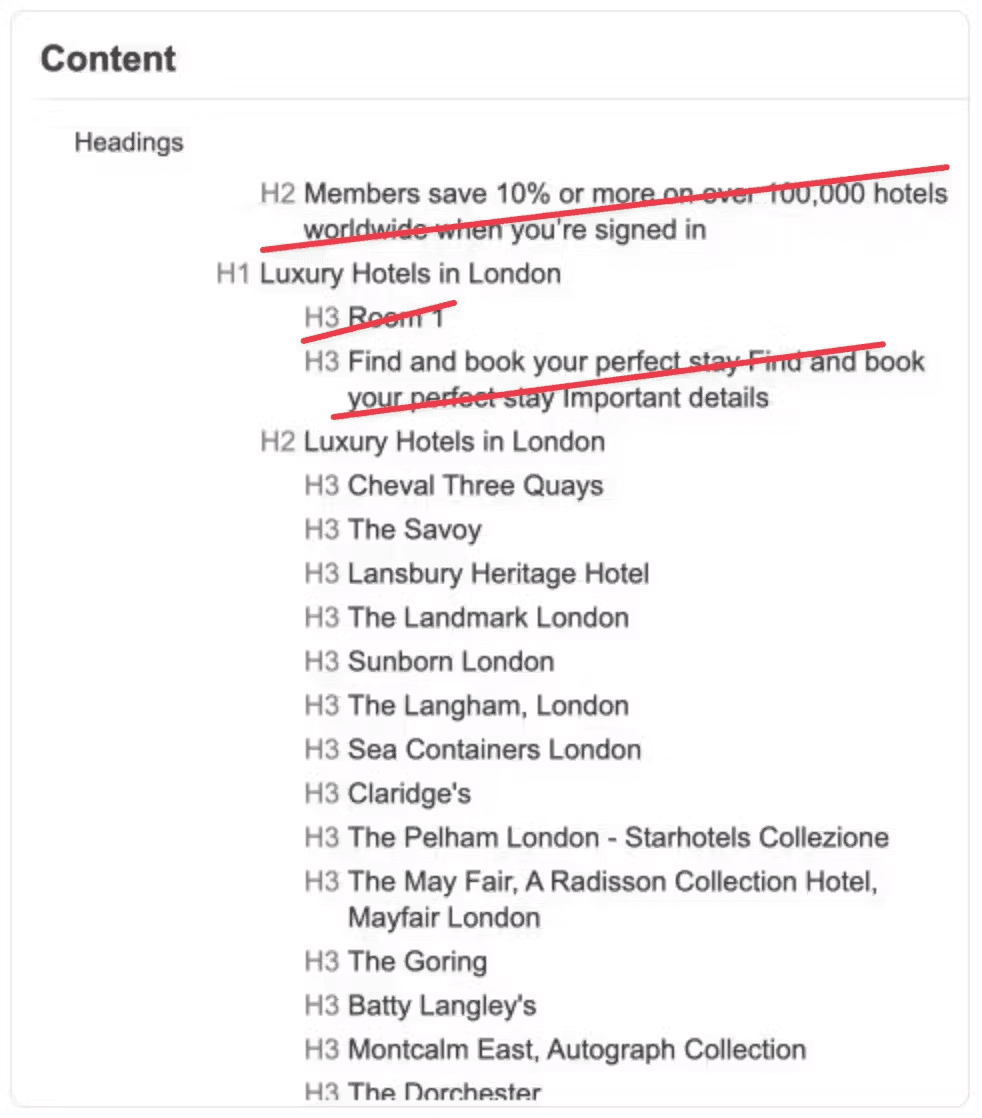
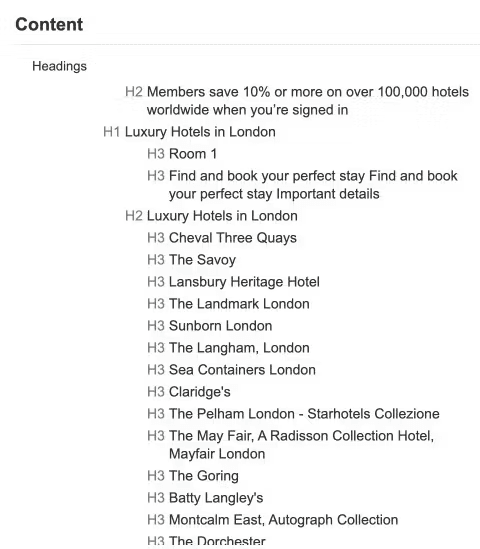
2. Skipping Header Levels:
Don't jump from an H1 to an H3, for example. Always follow the correct order (H1, H2, H3, etc.) to maintain a logical structure. Ideally you would want to have all your tags in the right order. Because it means you’re having the right User Experience adn order based on what is most important. So both for UX and therefore for Google.
Example of below.
You want to make sure you follow a strict order
H1
H2
Content
H3
Content
H3
Content
H2
Content
H2
Content

3. Overuse of header tags
Ah! The question I get a lot. What is the right amount of header tags? Think about the user and what makes sense based on the amount of keywords and content on the page.
H1: One
H2: three to seven, but it'll depend on the type of content. If your content is a blog vs dynamically created content within your Bubble app. Such as Hotel listings. Watch the relevant section in the video course on this. As I explain clearly by going a few use cases.
H3: Just as for H2. This will depends if this is a blog post or dynamic content such as Airbnb. In general h3 are 5 to 10. Sometimes non-existent under some H2s.
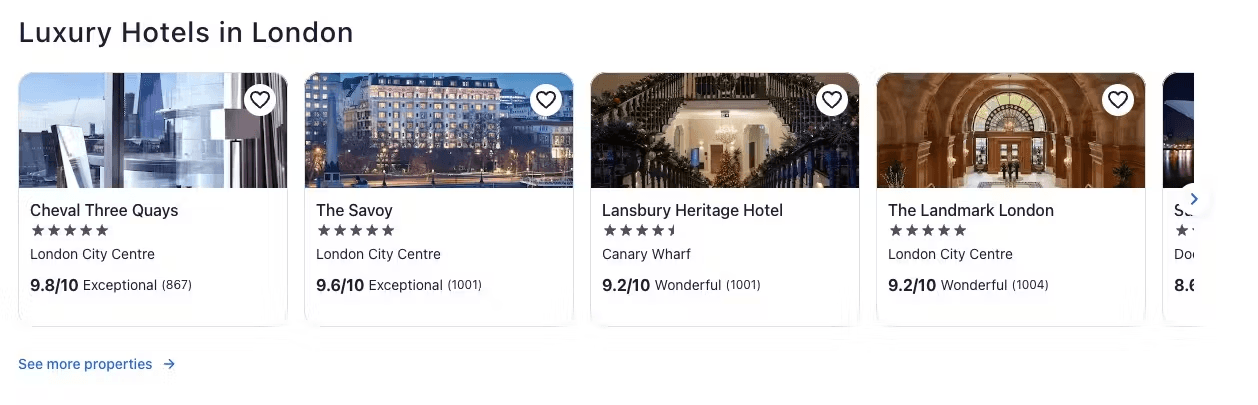
But imagine the example about Luxury Hotels in London. You may have 15+ hotels under the section Luxury Hotels, the issue now isn’t anymore about tagging but about speed load. What is too little for UX vs what is too much for the UX?Watch the video where I go through this example in details.Consider this:

On a desktop you may only need 5 to pre-load. So on mobile 5 would already be a lot to scroll horizontally.
But, you may want to show for Google on Keywords such as “Cheval Three Quays” too. Which then the more hotel cards you have the more opportunity you give yourself. Yet, is it necessary to have this here? Versus a dedicated Hotel page?
SEO isn’t only about rules it’s about understanding the methodology behind and selecting the ones that that make the most sense.
4. Overstuffing Keywords
Don't over stull your headers with too many keywords. This can be seen as spammy and can negatively impact your SEO.
Example of a Bad Header 1
Example of a Good Header 1
This improved title still targets key terms but does so in a way that reads naturally and would be more appealing to both users and search engines. It conveys the main selling points without keyword stuffing.
5. Bad headers
What could be considered bad headers in the context of SEO for your bubble app? Headers that add 0 value to yuor users or potential traffic.
Lack of Keywords: While I said keyword overstuffing is bad, you also don't want to omit relevant keywords. Make sure your title includes the main keyword for which you're trying to rank. Consider every tags, specifically for H1, H2, H3.
Questions to ask yourself for H1: Is this representative of the entire article? does this include the main keyword I’m looking to get organic traffic from?
The course includes a best practice cheat sheet about your H1/h2/h3 and the methodology on how to include the right keywords in the right headers.
Irrelevant headers: Ensure that your header tags accurately reflects the content of the page. Misleading titles can lead to high bounce rates. And higher bounce rate means lower SEO ranking.
Vague headers: each header should be descriptive and give users a clear idea of what the section is about. Avoid vague headers that don't inform the user or encourage engagement.
Example of a bad Header 1Entrepreneurship in A Bear Market
This title seems clever at first.
Consider this H1 headers which are much more specific to the audience, so directing your entire article towards a need called “intent”.
Intent refers to the purpose behind a user's search query. Understanding user intent is crucial for creating content that satisfies what the user is looking for.
A free SEO tool to use to check your header tags in Bubble.io
As seen in the video course and the blog post here, this useful chrome extension will help you to review your headers much faster.

Get the full SEO for Bubble Course
-50% on Pre-Order
skills
SEO Skills you'll walk away with
Understand all the SEO setups form Bubble
How to get indexed on Google
SEO Best practices for you or your clients
How to identify the right structure for your site
Keyword Analysis